1. GitTalk
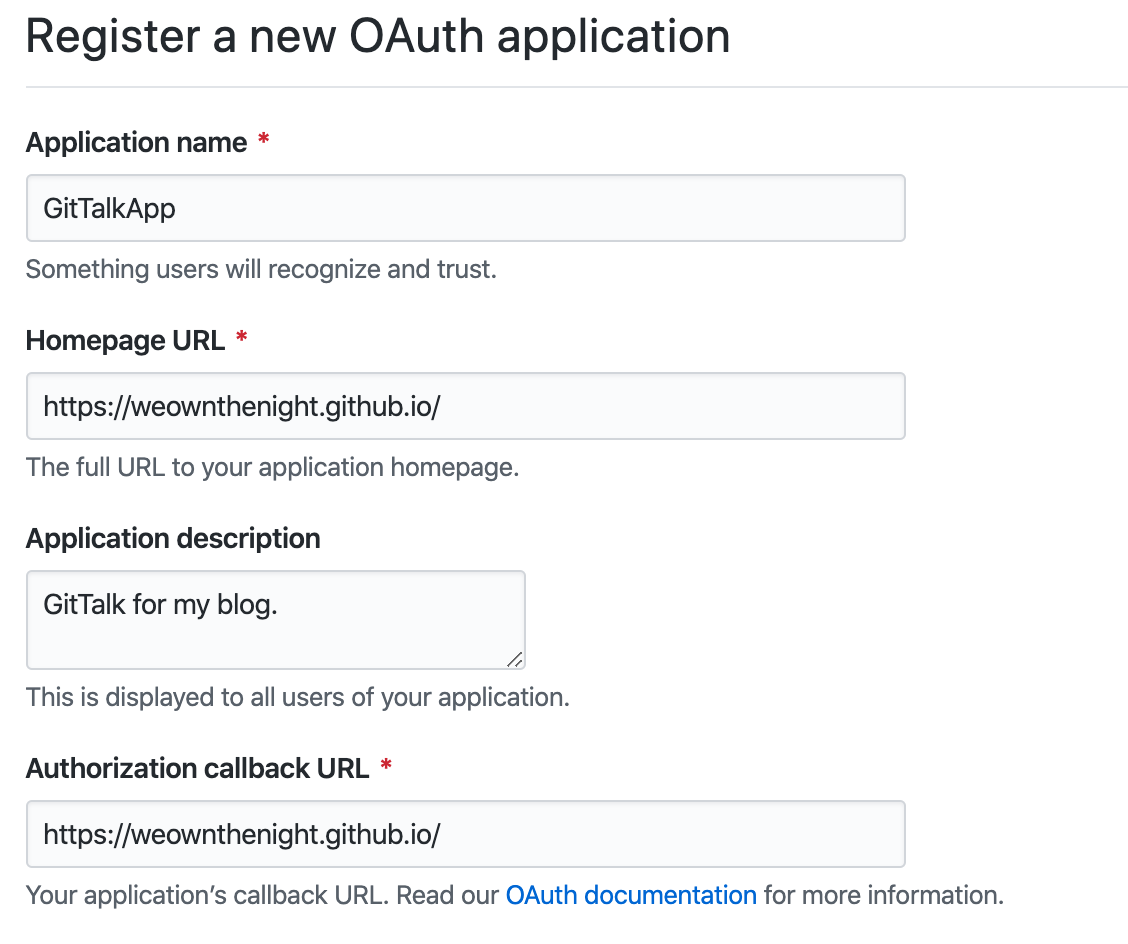
想要使用GitTalk构建博客的评论,首先需要新建一个仓库用于存放评论内容,仓库要打开Issues功能,接着注册一个GitHub Application:注册地址

填写时只需要注意Homepage URL与Authorization callback URL是你的博客地址就可以了。注册成功后会得到Client ID和Client Secret。接下来要做的就是将信息填到你的博客配置中去,我使用的theme是mzlogin。在这个主题下,需要这样添加:
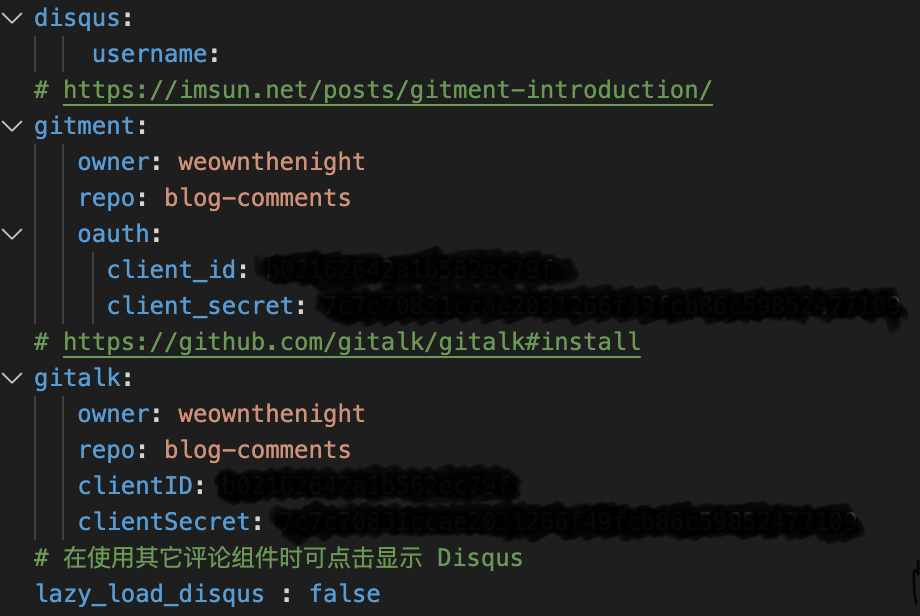
在_config.yml下找到评论相关:

只要注意将owner替换为自己的Github用户名,repo名换成新建的仓库名,client_id与client_secret取新注册界面的字符串就可以了。
第一次加载后需要本人登录一次GitHub,登录过后初始化完成显示就没有问题了。
2. 数学公式支持
在_includes/head.html上添加:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre'],
inlineMath: [['$','$']]
}
});
</script>
<script src="https://cdn.mathjax.org/mathjax/latest/MathJax.js?config=TeX-AMS-MML_HTMLorMML" type="text/javascript"></script>
内联公式可以使用$$来打印命令,注意在命令中换行时需要使用两个\\来区分;如果需要显示命令本身而不是公式,使用\begin开头的命令时要注意最后一个\end后的括号内的参数与\end之间需要空格。举例如下:
\end后有空格:(只显示公式本身,不显示数学表示):
\begin{vmatrix}a_{11}\\a_{21}&a_{22}\\ \vdots&\vdots&\ddots \\a_{n1}&a_{n2}&\dots&a_{nn}\end {vmatrix}
显示数学表示,要注意换行符:(这里为了不显示数学表示,所以\end后留有空格,具体显示可以参照wiki
\begin{vmatrix}a_{11}\\\\a_{21}&a_{22}\\\\ \vdots&\vdots&\ddots \\\\a_{n1}&a_{n2}&\dots&a_{nn}\end {vmatrix}